
a1
오늘 우리는 가벼운 마음으로 Qt Designer를 이용하여 버튼을 만들어 보도록 하겠습니다.

1. 실행 파일 클릭 후 Main Window -> Create 클릭

2. 왼쪽 위젯 박스창 에서 푸시 버튼을 클릭 후 가운데 Main Window 창에 Drag & Drop을 해 주면 버튼 하나를 생성할 수 있다.
3. 버튼 크기 및 text 변경
1) 버튼 크기 변경

버튼 클릭 후 원하는 사이즈로 Drag & Drop OR 오른쪽 Property Editor 창 -Qwidget 항목 - geometry에서 변경해 줄 수 있다.
여기에서 X, Y 값은 메인 윈도우에 버튼의 위치이고 Width, Height는 버튼의 크기 값이다.
2) 버튼 text 변경

마찬가지로 오른쪽 Property Editor 창 - QAbstractButton 항목 - text 항목에서 변경할 수 있다.
4. 버튼 설정
버튼을 사용 하려면 설정을 해 주어야 한다.

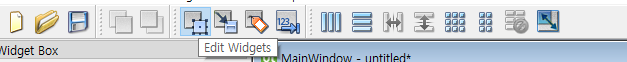
상단에 있는 Edit Signals/slots 클릭

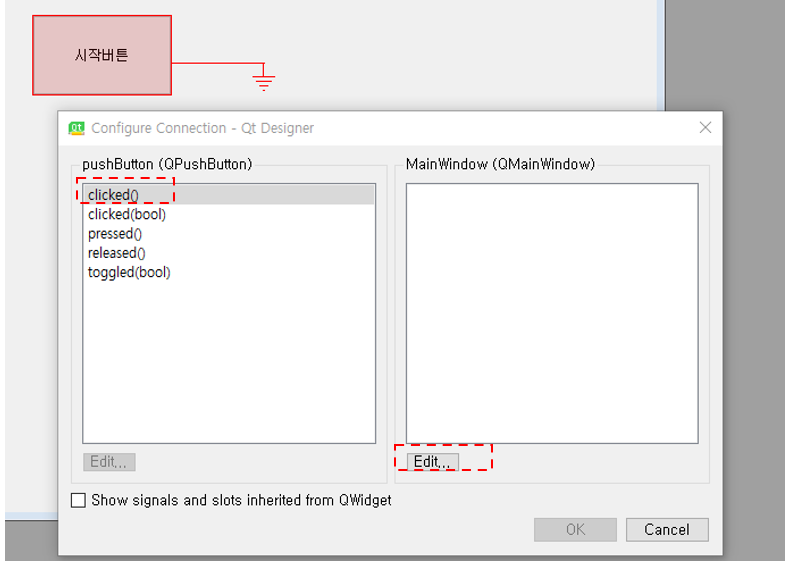
시작 버튼 Drag 후 Main Window 창 아무 곳이나 Drop을 하면 그라운드가 생성되고
다음과 같은 창이 나타난다.

여기에서 클릭하면 반응하는 버튼을 만들기 위해 첫번째 clicked()를 누르고 오른쪽 edit.. 을 클릭 하자.

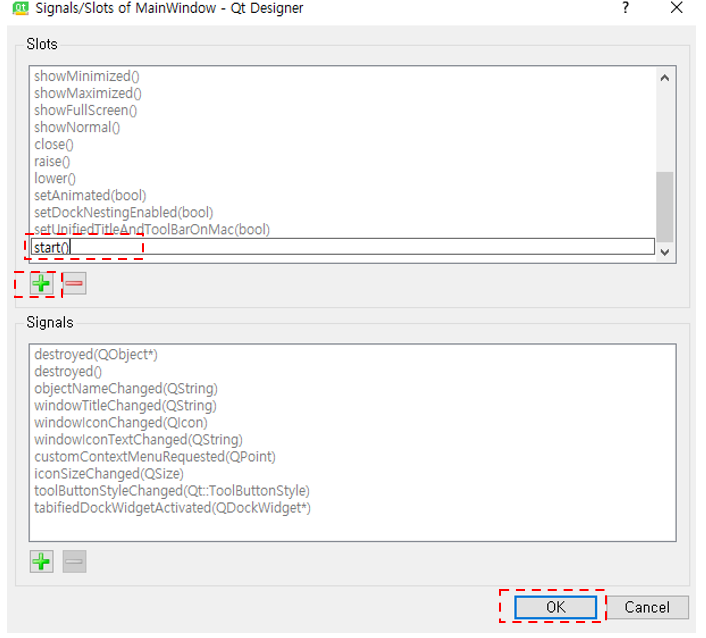
Slots 창에 + 버튼을 클릭하고 Start()적어 추가 후 OK 버튼 클릭.(start가 아닌 아무거나 적어도 상관은 없으나 버튼의 슬롯 이름은 기억해야 한다.)

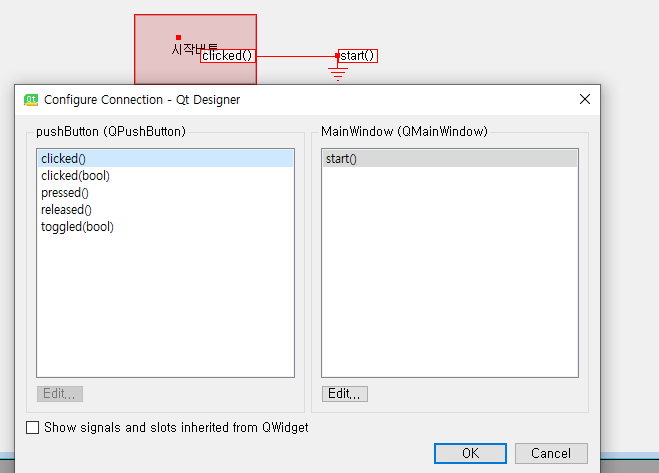
그렇다면 다음과 같이 Main Window 항목에 start Slots이 생성된 걸 확인할 수 있고 다음은 OK 버튼 클릭.
5. 버튼 미리보기

이제 마지막으로 초기 화면인 Edit Widgets 화면으로 다시 돌아와서

Ctrl+R 을 누르면 우리가 만든 시작 버튼 화면을 미리 보기 할 수 있다.
a2
(연습을 위해 아무렇게나 만들어서 미리 보기 창도, 버튼의 위치도 뒤죽박죽이다.
심지어 버튼을 클릭해도 아무 반응이 없다. 추후 코딩을 하여 버튼을 활성화해 보자)
우리는 오늘도 한 걸음 전진했다!
감사합니다.
'PYQT > 사용법' 카테고리의 다른 글
| 4. [Pyqt5, QT Designer,GUI] LineEdit, TextEdit, Label 만들기 (0) | 2022.08.07 |
|---|---|
| 3.[Pyqt5,QT Designer,GUI] 파이썬 파일 변환(ui파일 py파일 변환) (0) | 2022.08.07 |
| 1. [Pyqt, Qt Designer,파이썬 GUI] 다운, 설치 방법 (0) | 2022.07.31 |



댓글